
プロフィール
れもも(@lamoneido)と申します。
2021/12〜本業休職をきっかけにweb制作の学習を始めました。先日デイトラweb制作コースの卒業制作を終えました。
これからshopifyコースも控えています^^
れももです。
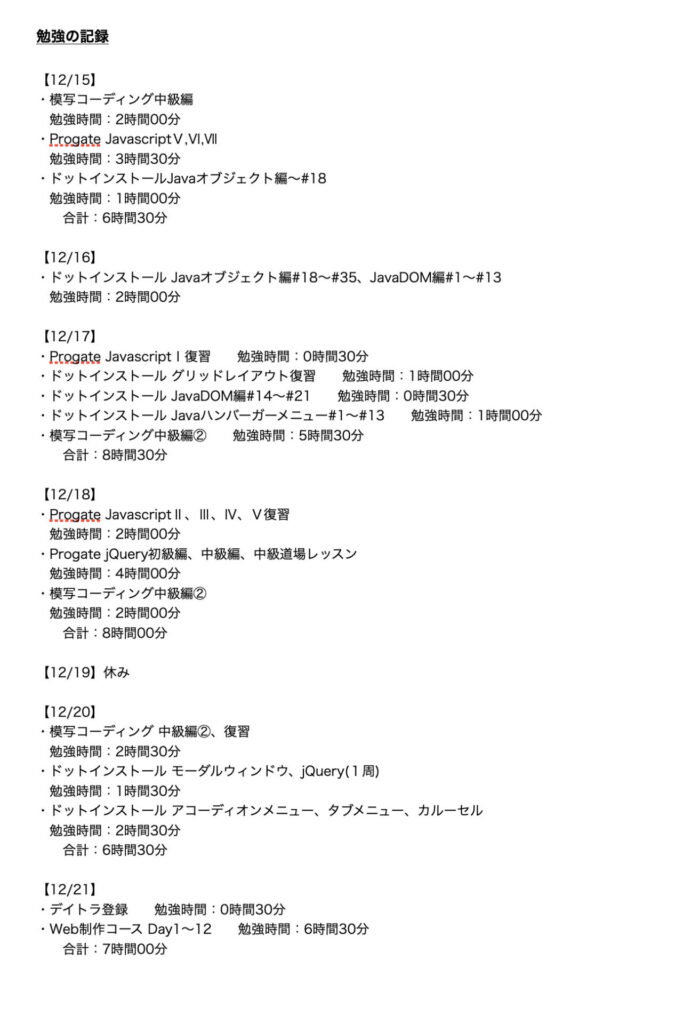
前回に引き続きweb制作の学習の振り返りを書いていきます。今回も当時記録していた学習の記録を公開しています。
0〜7日目、8〜14日目の記事をまだみていない方は下記リンクから是非ご覧ください^^
・第1弾:【独学の記録】勉強0日目〜7日目で学んだこと Progateとドットインストール始めました
・第2弾:【独学の記録】勉強8日目〜14日目で学んだこと 模写コーディングたくさんやりました
・第3弾:【独学の記録】勉強15日目〜21日目で学んだこと デイトラ入会を決意しました! ←今回の記事
・第4弾:【デイトラ学習記録】勉強22日目〜28日目 爆速でデイトラWEB制作コース中級編突入!
・第5弾:【デイトラ学習記録】勉強29日〜35日目 Sass学習・デザインカンプからのコーディング
web制作 学習の記録

15日目〜21日目までのトータルの学習時間は38.0時間でした。
前の週とほぼ同じくらいの学習時間でした!

この週までが独学の期間でしたが、しっかり積み上げれてたんだなと少し感心しました。

これだけできたことは自信になるね^^
15日目〜21日目(学習:3週間目)


いつもの通りとても見づらいので下表にまとめています!!笑
| 日付 | 学習内容 | 学習時間 | 合計時間 |
|---|---|---|---|
| 12/15 | ・模写コーディング 「2カラムブログサイト」中級編 ・Progate:JavaScriptⅣ、Ⅴ、Ⅵ ・ドットインストール(JavaScriptオブジェクト編~#18) | 2.0h 3.5h 1.0H | 6.5h |
| 12/16 | ・ドットインストール(JavaScriptオブジェクト編#18〜35、DOM編#1〜13) | 2.0h | 2.0h |
| 12/17 | ・Progate:JavaScript Ⅰ(復習) ・ドットインストール(グリットレイアウト)復習 ・ドットインストール(JavaScriptDOM編#14〜21) ・ドットインストール(JavaScriptハンバーガーメニュー#1〜13) ・模写コーディング「ストアサイト」中級編 | 0.5h 1.0h 0.5h 1.0h 5.5h | 8.5h |
| 12/18 | ・Progate:JavaScript Ⅱ、Ⅲ、Ⅴ、Ⅵ(復習) ・Progate:jQuery初級、中級、中級道場レッスン ・模写コーディング「ストアサイト」中級編 | 2.0h 4.0h 2.0h | 8h |
| 12/19 | ・休み(サッカー観戦へ) | 0 | 0 |
| 12/20 | ・模写コーディング「ストアサイト」中級編の復習 ・ドットインストール(モーダルウィンドウ、jQuery入門) ・ドットインストール(アコーディオンメニュー、タブメニュー、カルーセル) | 2.5h 1.5h 2.5h | 6.5h |
| 12/21 | ・デイトラ登録 ・デイトラ初級編Day1〜12 | 0 6.5h | 6.5h |

「デイトラの登録 30分」ってそれは勉強に入らんやろ😂

自分でもそれ思いましたw なので学習時間からは除外しました!笑
見ていただければ分かるとおり、独学開始からちょうど3週間目にデイトラに入会します!
なぜ独学をやめ、デイトラに入会したのかも含めて振り返っていきます^^
12/15(学習:15日目)
この日は12/13〜始めた模写コーディング 中級編の「2カラム ブログサイト」の模写コーディングをやり、並行してProgateでJavaScriptの学習をしました。この日からドットインストールでもJavaScriptを学習を始めました。
自分は基本 Progateで基礎理解、ドットインストールで復習という感じで進めていました!

ちなみに学習のスタンスとしては、とりあえず100%理解しなくていいから進めるだけ進もうという考えでやっていました。
先へ進むことで、「この前の話はこうゆうことだったのか!」と逆に理解に繋がる時もあります。「あーやっぱりこの間やつ理解しないとここら辺わからんなー」ってなったら復習すればいいだけだと自分は思っています!
12/16(学習:16日目)
この日は2時間しかやっていないのでおそらく集中できなかった日ですね。
ドットインストールのJavaScriptの動画を見進めて復習をしました!

どうしても集中できない時ってありますよね😅

集中できない時は休息が一番!
集中できない中少しでも積み上げれたならそれでじゅうぶんえらい👍
12/17(学習:17日目)
ProgateとドットインストールでJavaScriptやグリットレイアウトの復習をしつつ、模写コーディング中級編2つ目の「ストアサイト」に取り組み始めました。ストアサイトはハンバーガーメニューが実装されたサイトで、初めてJavaScript(jQuery)を使うコーディング練習でした。
商品詳細や会社概要のページがあってGoogleマップ埋め込みもこの時に勉強しました。
ちなみにこんなサイトです。




ハンバーガーメニューのJavaScriptが全然できなくてGoogleで調べながらやっていたら、jQueryで書くとより簡単に短くコードが書けることを知り、次の日はjQueryを勉強し始めます。
12/18〜19(学習:18〜19日目)
この日はProgateでJavaScriptの復習をして、jQueryを学習していきました。正直この日までJavaScript全然理解できていなかったんですが、jQueryを学習したことにより理解できるようになりました!

知らない方のために補足すると、jQueryってゆうのはJavaScriptのコードをより簡易的に書けるようにした言語のこと。
JavaScriptはコードが長くなって解読性が悪いんだけど、短く書けるようにしたjQueryだと解読しやすいかられももはコードの意味がわかって理解につながったんだろうね^^
ProgateのjQueryを一気に終わらせたら「ストアサイト」のハンバーガーメニューをなんとか実装することができました!

ちなみにこの月はこの週もサッカー見に行っていますw
天皇杯 決勝 浦和レッズvs大分トリニータの試合だったんですが、なんと後ろを振り返ると指原莉乃さんと小嶋陽菜さんが観戦に来ていました😳
浦和出身のこじはると大分出身のさっしーが観戦を楽しんでおりました!
12/20(学習:20日目)
この日は模写コーディングの答え合わせとドットインストールでjQueryを進め、アコーディオンメニューなどjQueryの実装を学びました。
今までサイトの見た目だけ作れるスキルに加えて、動作させるスキルも徐々に身についてきたのでモチベーションこの頃からかなり上がり始めました!

この辺りでweb制作の仕事をやっていきたいと強く思い始めました。
12/21(学習:21日目)
いよいよこの日にデイトラに入会します。入会したいくつかあって理由は下記に3つ挙げました。
①学習時間の効率化
今までのようにどんなことをどんな順序で学んでいけばいいか調べながらやっていくのも全然できるかな個人的には思っていましたが、やっぱりそれだと時間がかかりすぎると思いました。
なので、しっかり要点がまとまった優良な教材を進めていくのみ!ってゆう環境を作るのが今の自分には一番良いと考えました。
②自分が今どの程度のレベルにいるのか客観的に判断できなかった
サイトが作れるようになってきている実感はあったんですが、仕事をするために自分に足りないスキルは何なのか考えた時に全然検討もつきませんでした。
なのでスクールに入ることで、案件受注レベルに達成するためのカリキュラムを受け自分に足りないスキルを知り学ぶことができるし、同じカリキュラムを受けている方が沢山いるので常に自分のレベルを客観的に判断しやすいんじゃないかと考えてました。
③自腹で払える料金のスクールがあった
スクールに入会したい意思はあるけど、やはりスクールのお金って高いので正直すごく悩みました。よくYouTube広告で見るようなスクールとかだと普通に給料1〜3ヶ月分くらいかかりますよね、、、厳しいなやっぱ独学かなって考えていた時にデイトラを知りました。他のスクールと比べて圧倒的に値段が安く、買い切りであるという点とメンターさんへ質問できたりするサービスがいいなと思いデイトラweb制作コースへの入会を決めました。
ちなみにこの時shopifyコースとのセット購入でさらに安くなっていたのでこれからshopifyコースも受ける予定です!
以上の理由でデイトラweb制作コースをこの日からスタートし、独学でHTML/CSS/jQueryを学んでいたこともあり初日でDay1〜12まで進目ることができました!

まとめ
以上がれももの3週間目までの独学の記録でした。
記事を書いている今現在はもう既にweb制作コースを終えているんですけど、正直ここまでも割とガツガツ進めてきましたがデイトラ受講〜またさらにスキルアップが加速しました!
ということで次回からはデイトラの学習記録をまとめていきますので、そちらも見ていただけると幸いです!

ここからデイトラ1本で頑張っています!
学んだこと
Progate
- JavaScript Ⅴ
- JavaScript Ⅵ
- JavaScript Ⅶ
- jQuery 初級編
- jQuery 中級編
- jQuery 中級道場レッスン
ドットインストール
- JavaScript オブジェクト編
- JavaScript DOM編
- JavaScript モーダルウィンドウ
- JavaScript ハンバーガーメニュー
- JavaScript アコーディオンメニュー
- JavaScript タブメニュー
- JavaScript カルーセル
模写コーディング
・下記サイト 中級編②
→模写コーディング練習サイトまとめ
デイトラ
- 初級編 Day1〜12
この記録が皆さんの参考になればと思います。気になることがあれば是非コメントなどお待ちしております。
それでは次回からのデイトラ編もぜひご覧ください。







コメント