調べた経緯
Webサイトの軽量化のためにWebpが推奨されていることはなんとなく知っていたが、一体Webpって何?と疑問に思った。
Webpとは?
まずこちら読み方は「ウェッピー」と読むらしいです!笑
かわいいww
Webpは高圧縮率の次世代画像のことで、Googleが開発したものだそうです。
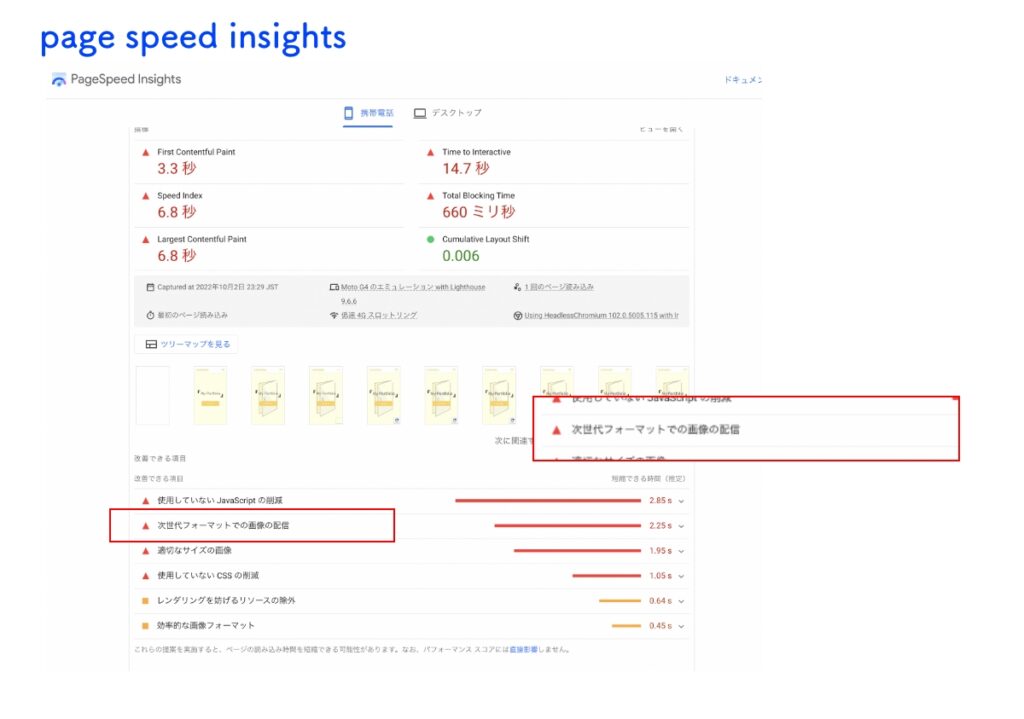
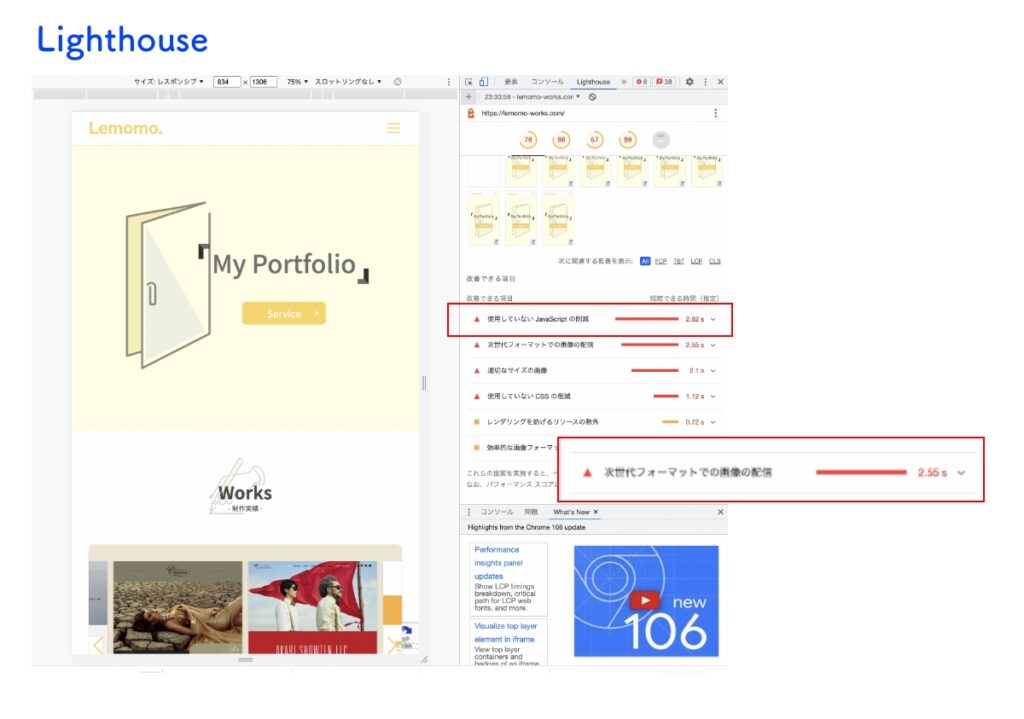
そもそもどこで知っただろうか?と考えてみると、サイトのパフォーマンスを見る際に「Lighthouse」や「page speed insights」を使ったりするんですが、その際によく見る項目で「次世代フォーマットでの画像の配信」という忠告を目にして知りました。

一般的に画像は「jpg」と「png」を使っていると思うんですが、GoogleではWEBの高速化を図るために画像のフォーマットをWebpにすることを推奨しているみたいです。
Webpとjpg・pngの違い
ざっくり比較するとこんな感じらいしいです。
それぞれの特徴をあらためて調べてみました。
| 画像形式 | jpg | png | Webp |
| 圧縮方式 | 非可逆圧縮 | 可逆圧縮 | 非逆圧縮 |
| 透過 | × | ○ | ○ |
jpgの特徴
JPEG(ジェーペグ)と表記する方が正しいんですかね?
こちらの記事では書きやすさでjpgと表記します。
jpgは写真の保存形式に適しているようで、その理由としては表現できる色の数が豊富みたいです。
フルカラー1670万色まで扱うことができるみたいで、色の多い写真やグラデーションのように色が細かく変化する画像の保存に適しているようです。
もう一つの大きな特徴としては、比較的データ量が軽いことで知られています。
webサイトを作るときやメールで画像を送るときはサイズを小さくするためにpngではなくなるべくjpgを使ったりしますよね!
また、自分は初耳でしたがjpgは保存を繰り返すことで画質が劣るらしいです。
pngの特徴
png(ピング)画像はwebで使われるために作られた画像形式のようです。
pngは256色を扱える形式と、JPEG同様フルカラー(1677万色)を扱える形式のどちらにも対応可能らしいです。
最大の特徴としては透過処理ができることです。
多分皆さんも透過画像にしたい場合はpngでそれ以外はjpgみたいな使い分けをされている方が多いんじゃないかと思います。
また、pngについては保存を繰り返しても画質が落ちないみたいです。
jpgのところで触れなかったんですが、pngは可逆圧縮が可能で、一度圧縮しても元状態に戻せるみたいです。
一方jpgは非可逆圧縮のため一度圧縮したら元に戻せないらしいです。

豆知識♪
jpg(jpeg)は「Joint Photographic Experts Group」の略称、
pngは「Portable Network Graphics」の略称
Webpの特徴
pngやjpgのフォーマットでは、画質を優先すると軽量化できなく、軽量化を優先すると画質の維持ができないといった問題点がありました。
しかしWebpは画質があまり落ちず、高圧縮率というだけの画像の軽さがあります。
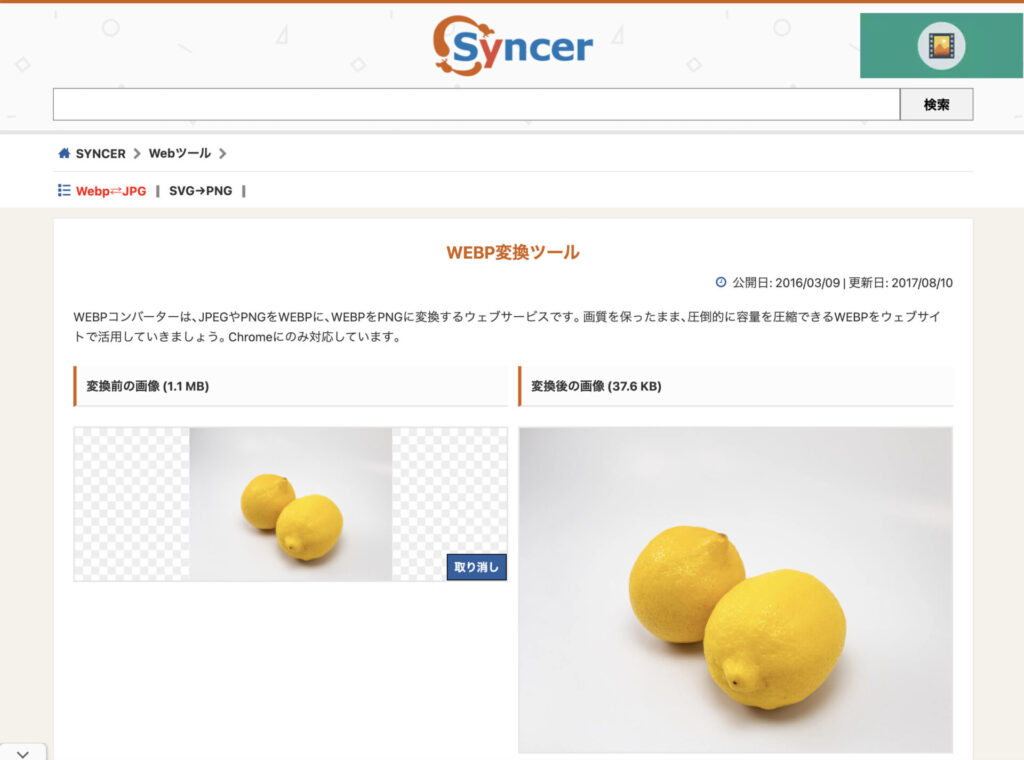
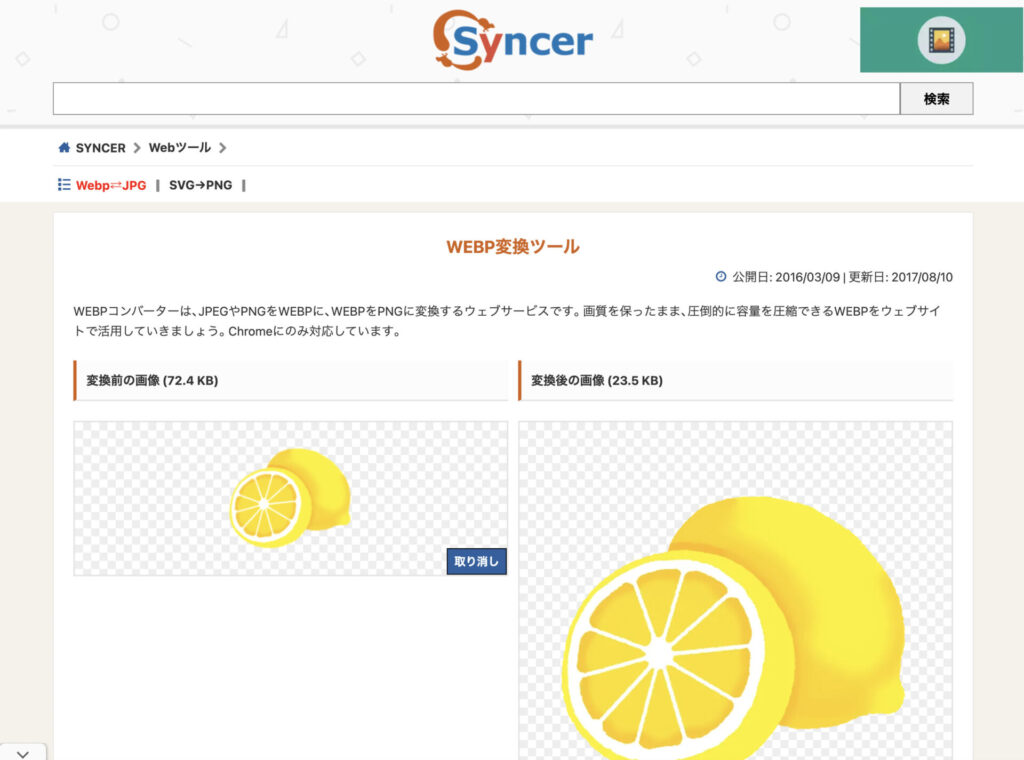
下記サイトで試しにjpgとpngを圧縮してみたところ、かなりファイルサイズが小さくなりました。



圧縮率すごくないですか!?
これは確かにGoogle先生がすしょうするだけありますよね。
ちなみにWebpは透過処理も可能なので、png→Webpに変換しても透過のままです!
なぜ普及していないの?
なんでこんなに万能なWebpは普及していないのでしょうか?
普及していない理由としては、対応するブラウザが少ないということが挙げられます。
対応していないブラウザで表示されないのは困りますもんね、、、
ただし現在では、Chrome、Firefox、Edge、Safari とIE以外ほぼ全てのブラウザに対応しているんです!
IEのサポートも2022年6月に終了したということでこの先Webpフォーマットが主流となるようです。
画像が原因でサイトが重たい悩みを抱えている方はWebpに変えてしまって全然いいかもしれません!
なんせあれほどの圧縮率ですから!!